플러터로 새로운 프로젝트를 만들고 실행하면 아래와 같은 플러터 아이콘이 기본 어플리케이션 아이콘으로 생성된다.

어플리케이션의 실행 아이콘으로 사용하고자 하는 이미지를 준비하여 다음 사이트로 이동한다.
이 사이트에서는 각 기기 환경에 맞는 어플리케이션 아이콘을 자동으로 생성해준다.
App Icon Generator
www.appicon.co
사이트에 접속하여 왼쪽에 사용하고자 하는 이미지를 드래그 하고 오른쪽에서 생성하고자 하는 기기 종류를 선택하여 Generate 버튼을 클릭한다.

그러면 압축파일을 하나 다운로드하게 되는데 압축을 해제하면 선택한 환경에 맞게 생성된 아이콘 파일들을 확인할 수 있다.


이제 안드로이드와 ios 각각의 앱 아이콘 경로를 찾아 파일을 교체 해준다.
1. 안드로이드
android > app > src > main > res 경로에서 우클릭하여 파일 탐색기에 표시한다.

탐색기에서 아래와 같은 5개의 폴더를 사이트에서 생성한 폴더로 교체해준다.

2. ios
ios 역시 안드로이드와 과정은 같다.
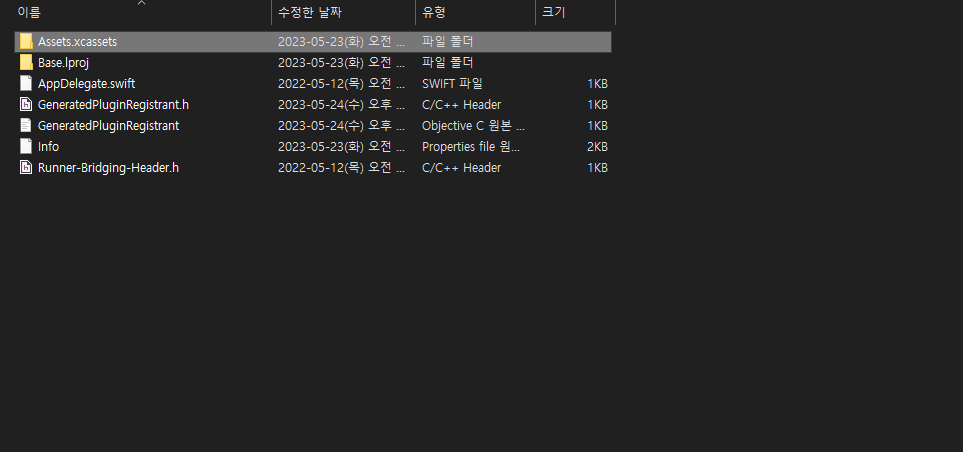
ios > Runner Assets.xcassets 폴더를 파일 탐색기에 표시하고 Assets.xcassets 폴더를 사이트에서 생성한 폴더로 교체해준다.


설정을 마치고 나면 다음과 같이 어플리케이션의 아이콘이 변경된 것을 확인할 수 있다.

* 플러그인을 이용하여 실행 아이콘 변경하기
[Flutter] 어플리케이션 실행 아이콘 변경하기 2 - 플러그인 이용
[Flutter] 어플리케이션 실행 아이콘 변경하기 플러터로 새로운 프로젝트를 만들고 실행하면 아래와 같은 플러터 아이콘이 기본 어플리케이션 아이콘으로 생성된다. 어플리케이션의 실행 아이콘
hyojun.tistory.com
'개발 > Flutter' 카테고리의 다른 글
| [Flutter] 첫 번째 토이프로젝트 - 앱개발부터 배포까지 회고 (0) | 2023.07.01 |
|---|---|
| [Flutter] 어플리케이션 실행 아이콘 변경하기 2 - 플러그인 이용 (0) | 2023.05.25 |
| [Flutter] flutter windows version 이슈 해결하기 (0) | 2023.04.10 |
| [Flutter] 윈도우 플러터 개발환경 세팅하기 (0) | 2022.09.06 |
