반응형
[Flutter] 어플리케이션 실행 아이콘 변경하기
플러터로 새로운 프로젝트를 만들고 실행하면 아래와 같은 플러터 아이콘이 기본 어플리케이션 아이콘으로 생성된다. 어플리케이션의 실행 아이콘으로 사용하고자 하는 이미지를 준비하여 다
hyojun.tistory.com
위 글에서 플러그인 없이 앱 실행 아이콘 변경하는 법을 정리하였는데 플러그인을 이용해서 해당 과정을 간단하게 처리하는 방법도 존재한다.
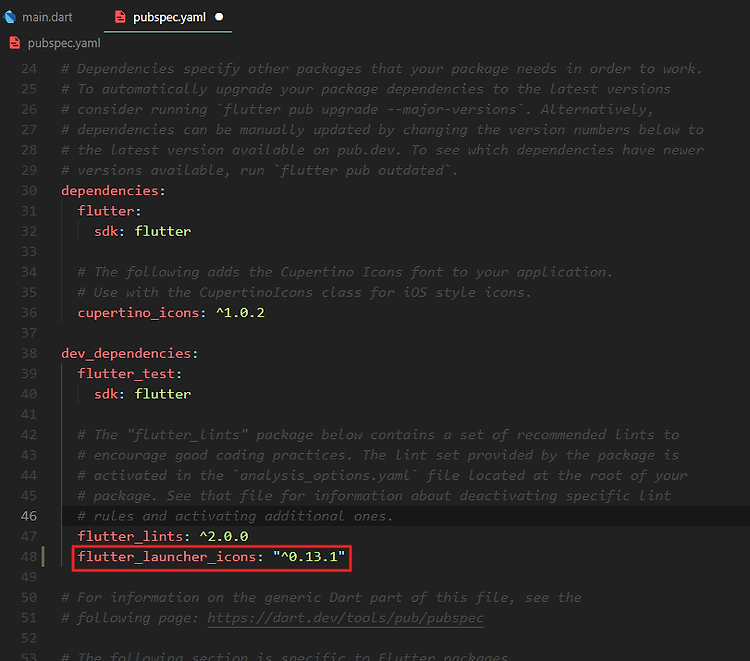
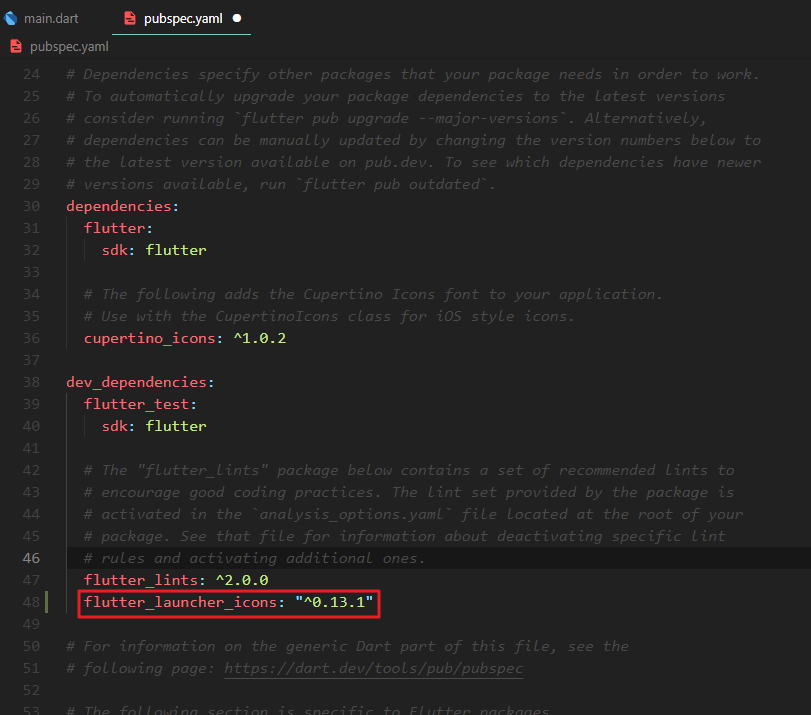
flutter_launcher_icons라는 플러그인을 이용하는 것인데 아래의 플러그인 문서를 참고하여 pubspec.yaml 파일에 dependencies를 추가한다.
flutter_launcher_icons | Dart Package
A package which simplifies the task of updating your Flutter app's launcher icon.
pub.dev

그 후 pubspec.yaml 파일과 같은 경로에 flutter_launcher_icons.yaml 파일을 생성하여 아래와 같이 작성한다.
flutter_icons:
android: "launcher_icon"
ios: true
image_path: "images/i_am_rich_app_icon.png"image_path에는 앱 실행아이콘으로 사용할 이미지를 넣어놓은 경로를 작성해주면 된다.
설정이 끝난 후 터미널에서 아래의 명령어를 실행해주면 실행 아이콘을 생성하고 변경해주는 작업이 자동으로 진행된다.
flutter pub run flutter_launcher_icons:main모든 작업이 완료된 후 프로젝트 빌드를 다시 진행하면 수동 작업과 마찬가지로 변경된 앱 아이콘을 확인할 수 있다.
반응형
'개발 > Flutter' 카테고리의 다른 글
| [Flutter] 첫 번째 토이프로젝트 - 앱개발부터 배포까지 회고 (0) | 2023.07.01 |
|---|---|
| [Flutter] 어플리케이션 실행 아이콘 변경하기 (0) | 2023.05.25 |
| [Flutter] flutter windows version 이슈 해결하기 (0) | 2023.04.10 |
| [Flutter] 윈도우 플러터 개발환경 세팅하기 (0) | 2022.09.06 |